أهلاً وسهلاً بك إلى الدرس الرابع من دروس
HTML.
في هذا الدرس سوف نناقش الوسوم الخاصة بالفقرات بشكل خاص وترتيب الصفحات وتنسيقها بشكل عام.
صحيح أن استخدامك للألوان والرسومات في الصفحة يضفي عليها نوعاً من
الحيوية، وأن الخطوط تعطي صفحتك رونقاً وجمالاً. لكنك إن لم تهتم بترتيب
صفحتك أو تقضي بعض الوقت في تنسيق هيكلها العام وتنظيم فقراتها وقوائمها،
فإنه من الصعب عليك الحصول على صفحة ويب ناجحة. فالترتيب هو الخطوة الأولى
لجذب اهتمام الزائر أو القارئ لصفحتك وتسهل عليه فهم الخطوط العريضة
للصفحة.
لقد قمت في
الدرس الأول
بإيضاح بعض الوسوم الخاصة بالفقرات. ولا بأس من تذكيرك بها. فالوسم
<P>
يقوم بإنهاء الفقرة. والوسم
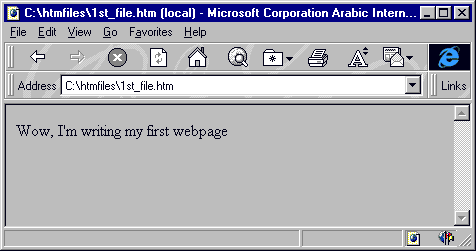
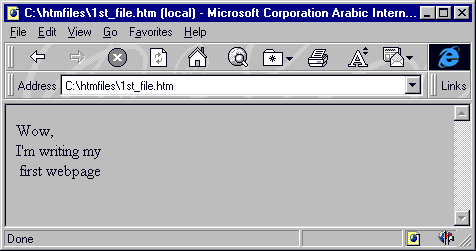
<BR>
ينهي السطر الحالي وينقل النص إلى سطر جديد.
والوسم
يقوم بإضافة الفراغات، ويجب تكرار كتابته بنفس عدد الفراغات المطلوب.
ونتابع في هذا الدرس مع هذه الوسوم وغيرها.
لقد قلت إن الوسم
<P>
هو وسم مفرد لكنه يستخدم أيضاً كوسم مزدوج
<P> ... </P>
وفي هذه الحالة يمكّننا من تحديد إتجاه الفقرة وإتجاه النص فيها حيث يستخدم معه الخصائص
ALIGN, DIR.
فالخاصية
ALIGN
تحدد محاذاة الفقرة وهي تأخذ القيم
Left, Center, Right
وأوضحها بالأمثلة التالية:
<P Align="left">
This is a left-aligned paragraph
</P>
This is left-aligned paragraph
<P Align="right"> This is right-aligned paragraph</P>
This is a right-aligned paragraph
<P Align="center"> This is a centered paragraph</P>
This is a centered paragraph
كذلك لتوسيط الفقرات أو الكائنات بشكل عام في الصفحة نستطيع استخدام الوسوم
<CENTER> ... </CENTER>
<CENTER>
This is a centered text
</CENTER>
This is a centered text
أما الخاصية
DIR
والتي نستخدمها أيضاً مع
<P>
فتقوم بتحديد إتجاه قراءة النص وتأخذ القيم
| LTR |
إتجاه النص من اليسار إلى اليمين
(Left To Right)
|
| RTL |
إتجاه النص من اليمين إلى اليسار
(Right To Left)
|
(تذكر هذه الخاصية جيداً فهي مهمة عند كتابة صفحات باللغة العربية)
ولتنسيق الفقرات أيضاً يوجد الوسوم
<BLOCKQUOTE> ... </BLOCKQUOTE>
أي وسوم الفقرات المقتبسة. ووظيفتها تمييز الفقرة من خلال إدراج مسافة
إضافية على الهامشين الأيمن والأيسر لها. أنظر إلى الفقرة التالية التي قمت
(باقتباسها) من إحدى صفحات هذا الموقع. ومن ثم وضعتها ضمن
<BLOCKQUOTE> ... </BLOCKQUOTE>
وفكرة هذه الدروس جاءت نتيجة لما لمسته خلال استخدامي
لشبكة الإنترنت بشكل عام، والبحث عن المواقع العربية فيها بشكل خاص. فعندما
بدأت بتعلم تصميم صفحات الإنترنت، لم يكن هناك مشكلة في الحصول على
المصادر أو المواقع التعليمية التي أحتاجها ومن خلال الإنترنت نفسها. لكن
المشكلة هي دائماً في الحصول على تلك المصادر بالصورة التي تتناسب
واحتياجاتنا كمستخدمين عرب ....
والحقيقة أنك تستطيع وضع عدة وسوم معاً إذا أردت إدراج هوامش أكبر. كما في المثال التالي:
<BLOCKQUOTE>
<BLOCKQUOTE>
وفكرة هذه الدروس جاءت نتيجة لما لمسته خلال استخدامي لشبكة الإنترنت بشكل
عام، والبحث عن المواقع العربية فيها بشكل خاص. فعندما بدأت بتعلم تصميم
صفحات الإنترنت، لم يكن هناك مشكلة في الحصول على المصادر أو المواقع
التعليمية التي أحتاجها ومن خلال الإنترنت نفسها. لكن المشكلة هي دائماً في
الحصول على تلك المصادر بالصورة التي تتناسب واحتياجاتنا كمستخدمين عرب
....
</BLOCKQUOTE>
</BLOCKQUOTE>
وتكون النتيجة:
وفكرة هذه الدروس جاءت نتيجة لما لمسته خلال استخدامي
لشبكة الإنترنت بشكل عام، والبحث عن المواقع العربية فيها بشكل خاص. فعندما
بدأت بتعلم تصميم صفحات الإنترنت، لم يكن هناك مشكلة في الحصول على
المصادر أو المواقع التعليمية التي أحتاجها ومن خلال الإنترنت نفسها. لكن
المشكلة هي دائماً في الحصول على تلك المصادر بالصورة التي تتناسب
واحتياجاتنا كمستخدمين عرب ....
وبالطبع ليس شرطاً أن تستخدم هذا الوسوم مع الفقرات المقتبسة فقط. فأنا
مثلاً أضعها في بداية ونهاية كل صفحة من صفحات هذا الموقع. وبالتالي يظهر
النص بعيداً قليلاً عن حاشية الصفحة فهذا أفضل من أن يكون ملاصقاً لها
وأجمل. (مجرد وجهة نظر)
والآن تأمل هذا الشكل وحاول أن تستنتج كيف قمت بإعداده...!؟
A B C D
E F G H
I J K L
M N O P
Q R S T
ربما توصلت إلى أني استخدمت عدداً كبيراً من وسوم الفراغات
ونهاية السطر
<BR>.
حسناً، إستنتاجك لا بأس به ولكنه ليس دقيقاً فأنا لم أستخدم أياً من هذه
الوسوم هنا. بل كل ما فعلته بعد إعداد هذا الشكل هو وضعه ضمن:
<PRE> ... </PRE>
وهما اختصار لكلمة
Preformated
أي المنسق مسبقاً. وبالفعل فقد احتفظ هذا الشكل بالتنسيق المسبق الذي تم إعداده به. لكن تم تحويل الخط إلى خط موحد المسافات (راجع
الدرس السابق)
ولو لم أقم بوضعه ضمن هذه الوسوم لكانت النتيجة كالتالي:
A B C D
E F G H
I J K L
M N O P
Q R S T
لاحظ أن هذا الوسم يستخدم مع الفقرات التي لا نحتاج فيها إلى تنسيقات
متعددة للخطوط أو الألوان. بل فقط مع الفقرات العادية موحدة الخط
والتنسيقات.
القوائم
تحتوي لغة
HTML
على مجموعة من الوسوم الخاصة بتنظيم البيانات في قوائم وباستخدام عدة خيارات.
وهناك نوعين من القوائم:
أولهما المتسلسلة
Ordered Lists.
واليك المثال التالي عليها
أسماء بعض المدن الفلسطينية
القدس
نابلس
رام الله
الخليل
جنين
طولكرم
وثانيهما القوائم غير المتسلسلة
Unordered Lists وهذا مثال عليها
أسماء بعض الجامعات الفلسطينية
جامعة النجاح
جامعة القدس المفتوحة
جامعة بيرزيت
جامعة الخليل
عند التعامل مع القوائم بنوعيهما نحتاج إلى وسوم خاصة بتحديد بداية ونهاية القائمة ووسوم تحدد بنود هذه القائمة.
بالنسبة للقوائم المتسلسلة نستخدم الوسوم
<OL> ... </OL>
أما بالنسبة للقوائم غير المتسلسلة فنستخدم
<UL> ... </UL>
ولتعيين كل بند من بنود القائمة نستخدم الوسم
<LI>
وهو وسم مفرد يكتب في بداية السطر الخاص بكل بند
List Item.
إذن عندما قمت بإنشاء القوائم السابقة استخدمت الشيفرة التالية:
<OL>
<LI>القدس
<LI>نابلس
<LI>رام الله
<LI>الخليل
<LI>جنين
<LI>طولكرم
</OL>
<UL>
<LI>جامعة النجاح
<LI>جامعة القدس المفتوحة
<LI>جامعة بيرزيت
<LI>جامعة الخليل
</UL>
والخاصية الوحيدة التي تستخدم مع هذه الوسوم هي
TYPE
ووظيفتها تحديد شكل الرمز الظاهر مع بنود القائمة، وعادة تستخدم مع وسوم بداية القوائم
<UL>
أو
<OL>
وبذلك نحدد رمزاً واحداً لكل القائمة.
ولكن نستطيع استخدامها أيضاً مع وسم البنود
<LI>
لإعطاء تحكم أكبر في مظهر القائمة من خلال تحديد رمز مختلف لكل بند.
فعند وضعها ضمن تعريف القوائم المتسلسلة تأخذ القيم:
A, a, I, i
التي تغير رموز الترقيم من الأرقام العادية الإفتراضية (والتي رمزها 1) إلى
ترقيم باستخدام الأحرف اللاتينية الكبيرة أو الصغيرة، أو باستخدام الأرقام
الرومانية كما ترى في الجدول التالي:
|
<OL TYPE="A">
|
<OL TYPE="a">
|
<OL TYPE="I">
|
<OL TYPE="i">
|
-
-
-
-
-
|
-
-
-
-
-
|
-
-
-
-
-
|
-
-
-
-
-
|
والحديث عن هذه الخاصية يقودني إلى الحديث عن مسألة مهمة في لغة
HTML
وهي مسألة الوسوم والخصائص المحددة بمتصفح معين دون غيره أي التي تعمل مع
أحد المتصفحات ولا تعمل مع غيره. (للمزيد عن هذا الموضوع رجاءً انقر
هنا)
والسبب في ذلك أن هذه الخاصية تستخدم أيضاً مع القوائم غير المتسلسلة، لكن ليس بصورة مطلقة...كيف؟
أنت ترى أن الرمز الموجود عند كل بند في القائمة هو عبارة عن نقطة سوداء يطلق عليها اسم
Disc
وهي المعرفة ضمناً في خاصية
TYPE.
لكن هناك رموز أخرى يمكن إظهارها وهي المربع
square,
والدائرة المفرغة
circle
وتعرف بالشكل التالي:
<UL TYPE="square">
<UL TYPE="circle">
ولكن للأسف هذه الخاصية لا تعمل ولا يظهر تأثيرها إلا مع متصفح نيتسكيب
وليس مع مايكروسوفت إكسبلورر الذي يتعامل فقط مع القيمة الإفتراضية
للخاصية. (رجاءً لا يغضب مستخدمو إكسبلورر فهناك الكثير من الوسوم والخصائص
التي لا يستطيع نيتسكيب عرضها أيضاً).
ولإتمام الحديث عن القوائم، أذكر لك أن هناك وسوماً أخرى تستخدم لإنشاء القوائم غير المتسلسلة، وبنفس الطريقة المستخدمة مع
<UL>...</UL>
وهذه الوسوم هي:
<DIR> ... </DIR>
<MENU> ... </MENU>
هناك نوع خاص من القوائم يدعى قوائم الشرح أو التعريفات
Definition Lists
وكما يدل الإسم تستخدم عندما نريد إدراج قائمة من المصطلحات يتبع كل واحد منها شرح أو تعليق.
- HTML
- Hyper Text Markup Language
- WWW
- World Wide Web
- FTP
- File Transfer Protocol
- GIF
- Graphical Interchange Format
- JPG, JPEG
- Joint Photographic Experts Group
ونحتاج لإنشاء هذه القوائم إلى ثلاثة وسوم:
الأول
<DL> ... </DL>
لتعريف بداية ونهاية القائمة.
والثاني
<DT>
ويوضع قبل كل مصطلح لتحديده، وهو وسم مفرد.
أما الثالث فهو
<DD>
وهو وسم الشرح أو التعليق وهو أيضا مفرد. ولنقم الآن بكتابة شيفرة القائمة السابقة
<DL>
<DT>HTML <DD>Hyper Text Markup Language
<DT>WWW <DD>World Wide Web
<DT>FTP <DD>File Transport Protocol
<DT>GIF <DD>Graphical Interchange Format
<DT>JPG, JPEG <DD>Joint Photographic Experts Group
</DL>
وصلنا الآن إلى نهاية هذا الدرس، والذي ناقشنا فيه ترتيب الصفحات والفقرات والقوائم. أتمنى لك صفحات مرتبة دائماً.


















 (مثل هذه) وعندما لا نقوم بتحديد أي محاذاة فإن النص الذي يلي الصورة يظهر
بمحاذاة الحافة السفلى لها. وهذه هي الحالة الإفتراضية لظهور الصور والتي
تمثلها القيمة
(مثل هذه) وعندما لا نقوم بتحديد أي محاذاة فإن النص الذي يلي الصورة يظهر
بمحاذاة الحافة السفلى لها. وهذه هي الحالة الإفتراضية لظهور الصور والتي
تمثلها القيمة
 وعند تحديد هذه القيمة فإن السطر الأول من النص الذي يلي الصورة يقع بمحاذاة الحافة العليا لها. أما باقي النص فيمتد أسفلها.
وعند تحديد هذه القيمة فإن السطر الأول من النص الذي يلي الصورة يقع بمحاذاة الحافة العليا لها. أما باقي النص فيمتد أسفلها.
 أما عند تحديد هذه القيمة فإن السطر الأول من النص يقع بمحاذاة منتصف الصورة. كذلك فإن باقي النص يمتد أسفلها.
أما عند تحديد هذه القيمة فإن السطر الأول من النص يقع بمحاذاة منتصف الصورة. كذلك فإن باقي النص يمتد أسفلها.
 هذه القيمة تؤدي إلى محاذاة الصورة إلى أقصى اليسار. مع التفاف النص الذي يليها على الجهة اليمنى ولعدة أسطر حسب ارتفاع الصورة.
هذه القيمة تؤدي إلى محاذاة الصورة إلى أقصى اليسار. مع التفاف النص الذي يليها على الجهة اليمنى ولعدة أسطر حسب ارتفاع الصورة.
 أما هذه القيمة فتؤدي إلى محاذاة الصورة إلى أقصى اليمين. مع التفاف النص الذي يليها على الجهة اليسرى ولعدة أسطر حسب ارتفاع الصورة.
أما هذه القيمة فتؤدي إلى محاذاة الصورة إلى أقصى اليمين. مع التفاف النص الذي يليها على الجهة اليسرى ولعدة أسطر حسب ارتفاع الصورة.








 مدونة حلمنا
مدونة حلمنا مدونة ماي تكنولوجي
مدونة ماي تكنولوجي تقنيتي
تقنيتي برامج كوم
برامج كوم أساحبى كوميكس
أساحبى كوميكس  اسم المدونة
اسم المدونة المحترف الصغير ا
المحترف الصغير ا  كن محترف
كن محترف مدونة عماد الرافعي
مدونة عماد الرافعي






