السلام عليكم ورحة الله وبركاتة اخواني الكرام اليوم سنتعلم درس جديد عن
كيفية وضع جدول او كشف بيانات في مدونة بلوقر ، طبعا هناك الكثير من
المدونيين او اصحاب المدونات عندما ينشرون مواضيع في مدوناتهم احيانا
يحتاجون لعمل جداول بيانية او احصائية او محاسبية مثلا او اي جدول آخر في
محتوى موضوعاتهم ( تدويناتهم ) او قد تخطر في بالهم هذه الفكرة ولكن لا
يعلمون كيف ؟ لأن محرر نصوص بلوجر القديم او الجديد
لا توجد به خاصية لانشاء جدول او جداول احصائية. وانا واحد من هولاء الذين
كنت لا اعلم بذلك ولكن بعد بحثي في بعض المصادر الاجنية وجدت طريقة بسيط
جدا من خلال صندوق محرر الرسائل مباشرة،
طبعا هناك توجد عدة طرق لانشاء جداول في بلوجر ولكن كل طريقة تختلف عن
الاخرى وفي درسنا هذا سنتعلم اولا الطريقة باكواد CSS Styling في 10 خطوات مبسطة ومن ثم في درس آخر سنتعلم الطريقة الاخرى ان شاء الله تعالى .
في هذا الدرس ستتعلم على خطوة خطوة كيف تعمل او تضع جدول بدءا من بسيط الى
جدول اكثر تعقيدا مع الالوان والخلفيات والحدود . وفي آخر الدرس نعطي مثال عملي تطبيقي شامل كل الخطوات .
اولا سنبدا بجدول بسيط ذو ثلاثة اعمدة وثلاثة صفوف وبعدها نستمر تدريجيا
على خطوة خطوة لنحسن شكل ووظيفة الجدول حتى نحصل على الجدول كما هو موضع في
الصورة ادناه :
 |
| اضغط على الصورة للتكبير |
دعونا نبدا بالخطوات وبسم الله الرحمن الرحيم :
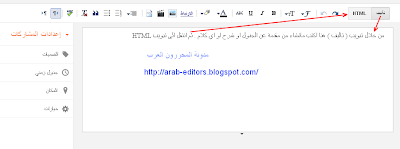
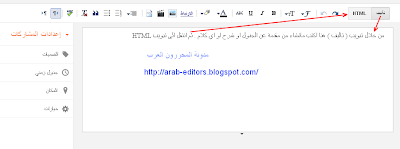
1 - من لوحة تحكم مدونتك اضغط على زر ( انشاء مشاركة جديدة - نشر) والذي يرمز له برمز القلم . او قم بفتح مشاركتك المحفوظة في مسودة المشاركات التي كتبتها سابقا ولم تنشرها وتريد لها جدول مثلا .
2 - في
صندوق محرر النصوص تجد تبويبين (
تأليف و
HTML ) انقر على تبويب (
HTML ) .
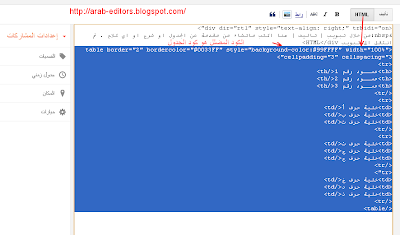
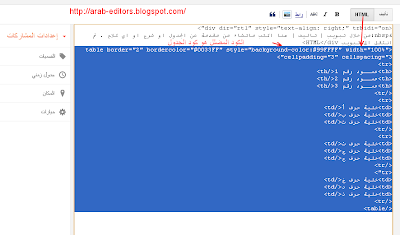
3 - انسخ الكود التالي وقم بلصقة في صندوق محرر النصوص (
HTML ) . انظر للصور التي بعد الكود توضح العملية :
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr>
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table>
لتوضح الالوان الموجودة في الكود :
*
اللون الازرق : رقم
2 باللون الازرق في الكود يقصد به عرض حدود الجدول .
*
اللون الوردي : يقصد به كود لون حدود الجدول ( لون حدود الجدول ) .
*
اللون الاحمر : يقصد به كود لون خلفية الجدول ( لون خلفية الجدول ) .
*
اللون البرتقالي : الرقم اوالنسبة
100% يقصد بها عرض الجدول في المدونة بامكانك تغيير النسبة بما يتناسب مع مدونتك .
*
اللون البني الغامق : رقم
3 =Cellpaddin يقصد به توسيع خانات او خلايا الجدول بامكانك تغييره الى اي رقم آخر .
*
الاخضر الغامق : رقم
3 =Cellspacing يقصد به توسيع حدود الجدول الخارجية وايظا توسيع الحدود التي بين الخلايا .
*
عمود رقم 1 : يمكنك تغيير كلمة (عمود رقم1 و2 و3 ) رأس الجدول الى الكلمات التي تريدها حسب جدولك هذا مجرد مثال فقط .
*
خلية حرف أ : وايظا يمكنك تغيير كلمة ( خلية حرف أ و ب و ت ... الخ ) خلايا الصفوف حسب جدولك الى ارقام او كلمات اخرى هذا مثال فقط على الكود .
 |
| اضغط الصورة للتكبير |
 |
| اضغط الصورة للتكبير |
طبعا اخوتي الكرام لا تنسو ان هذا الكود ينتج عنه جدول ذو ثلاثة اعمدة
وثلاث صفوف ( انظر للصورة ادناه ) يعني عبارة عن 12 خانة ويعتبر الكود
الاساسي في درسنا هذا . اما بقية الخطوات التالية التي سنتعلمها هي عبارة
عن اضافة ميزات مختلفة للجدول ، بما في ذلك كيفية اضافة المزيد من الاعمدة
والصفوف للجدول و لون خلفية رأس الجدول والحدود ، وكذا اضافة عنوان للجدول
تحته او فوقة مباشرة وايظا تغيير حجم الجدول .
 |
| نتيجة الكود / اضغط على الصورة للتكبير |
4 - في هذه الخطوة بالذات نقوم
باصلاح مشكلة مزعجة في Blogger وهي احيانا ظهور مساحة كبيرة بيظاء فارغة
فوق الجدول بعد نشرة في المدونة . لاصلاح هذه المشكلة نقوم باضافة الكود
الذي باللون الاحمر الجديد فوق كود الجدول الاساسي ونقوم باضافة كود
الاغلاق هذا ( </div> ) بعد نهاية كود الجدول الاساسي ( انظر بداية الكود ونهايتة :
<style type="text/css">.nobrtable br { display: none }</style>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr>
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table></div>






 ستصبح هكذا....
ستصبح هكذا....















 مدونة حلمنا
مدونة حلمنا مدونة ماي تكنولوجي
مدونة ماي تكنولوجي تقنيتي
تقنيتي برامج كوم
برامج كوم أساحبى كوميكس
أساحبى كوميكس  اسم المدونة
اسم المدونة المحترف الصغير ا
المحترف الصغير ا  كن محترف
كن محترف مدونة عماد الرافعي
مدونة عماد الرافعي






