
الجمعة، 29 يونيو 2012
الأحد، 24 يونيو 2012
مرسي ينتسب لقبيلة "عنترة بن شداد"
|
السبت, 23 يونيو 2012 12:23
|

القاهرة - فلسطين برس
أكد نائب كويتي سابق أن محمد مرسي مرشح الإخوان ورئيس مصر المقبل (في حال
تأكيد فوزه في الانتخابات) تعود أصوله إلى شبه الجزيرة العربية والكويت.
وقال عضو الأمانة العامة للحركة الدستورية الإسلامية وأمين عام منظمة
'عبس' والنائب الأسبق مبارك الدويلة إن محمد مرسي من قبيلة 'الرشايدة'،
بحسب الوطن الكويتية.
يذكر أن قبيلة 'الرشايدة' تعد من أكبر القبائل العربية في الجزيرة
العربية، ولهم حضور كبير في الكويت بشكل خاص، حيث يمثل القبيلة أربعة نواب
سواء في المجلس الذي أبطل أو العائد، بالإضافة إلى وزير الإسكان شعيب
المويزري الذي قدم استقالته قبل يومين.
وفي هذا الصدد، قال المؤرخ الكويتي عادل الرشيدي لـ'العربية.نت' إن قبيلة
الرشايدة يعود نسبها إلى 'بني عبس' كما هو مؤرخ، مبينا أن هجرات كبيرة قام
بها أبناء القبيلة إلى مشارق الأرض ومغاربها، وبخاصة إلى إفريقيا، حيث
استوطنت مجموعات كبيرة في مصر والسودان أو ما يطلق عليها وادي النيل.
وأكد الرشيدي أن هناك ما يقرب على الـ200 ألف من أبناء القبيلة ممن هاجروا
الى وادي النيل، نصفهم يعيشون في مصر كمواطنين، حيث إن هجراتهم كانت قديمة
جدًا.
وكان مبارك الدويلة أكد أن أكثر من 100 ألف 'رشيدي' أعطوا صوتهم لابنهم محمد مرسي.
الجدير بالذكر أن قبيلة الرشايدة في الكويت، قامت بتأسيس منظمة بني عبس
العالمية، وتم من خلالها إنشاء مقر في الكويت وتضم جميع أبناء قبيلة بني
عبس في جميع دول العالم الإسلامي.
ويتوافد عشرات الآلاف من أبناء القبيلة سنويًا إلى الكويت لتقوية الأواصر والاحتفال السنوي بأبناء بني عبس العريقة.
من جهته، قال عادل الرشيدي إن محمد مرسي يعود من فخذ العياط الرشيدي، وهو
ما يؤكد أنه من بني عبس التي اشتهرت في الجاهلية كقبيلة كبيرة في الجزيرة
وأشهر فرسانها الشاعر عنترة بن شداد.
وبين الرشيدي أنه قام بتوثيق مسيرة بني عبس عبر كتابه 'ركبان الموت'، حيث سلط الضوء على معارك القبيلة ونسبها وأبطالها.
|

الثلاثاء، 19 يونيو 2012
ضبط 100 صاروخ وقاعدة إطلاق و12 ألف طلقة جرينوف وأسلحة ثقيلة بالبحيرة
ضبط 100 صاروخ وقاعدة إطلاق و12 ألف طلقة جرينوف وأسلحة ثقيلة بالبحيرة
تعليقات:
0 شارك بتعليقك
نشر فى يوم الثلاثاء 19 يونيو 2012 - 5:45 م ا آخر تحديث يوم الثلاثاء 19 يونيو 2012 - 5:45 م ا بتوقيت القاهرة

ممدوح حسن
تمكنت الإدارة العامة لمكافحة
المخدرات، بالتعاون مع القوات الأمنية بمحافظة البحيرة، من ضبط تشكيل
عصابي، مكون من 4 أشخاص، وبحوزتهم 101 صاروخ وقاعدة إطلاق صواريخ و48
مقذوفا، بالإضافة إلى أكثر من 12 ألف طلقة لأسلحة ثقيلة و3 بنادق آلية
«كلاشيكوف»، في إطار الحملات التي تقودها وزارة الداخلية، لمنع تهريب
الأسلحة إلى داخل مصر.
وكانت معلومات قد وردت إلى الإدارة العامة لمكافحة المخدرات، تفيد اعتزام تشكيل عصابي، مكون من 4 أشخاص متخصص في تهريب الأسلحة الثقيلة لداخل مصر، نقل شحنة من الأسلحة الثقيلة إلى أحد المخازن السرية بالمزرعة الخاصة بأحدهم، بمركز بدر في محافظة البحيرة.
تم نشر الأكمنة الثابتة والمتحركة، بالتنسيق مع قوات العمليات الخاصة بالأمن المركزي، وتم رصد تحركات التشكيل العصابي أثناء قيامهم بنقل شحنة الأسلحة، محملة على سيارة نقل "شيفرولية جامبو"، ومغطاة بشحنة من كراتين منتج المعسل للتمويه، تسبقها على الطريق سيارة ملاكي، بقيادة زعيم التشكيل العصابي.
وتمكنت القوات الأمنية من استيقاف السيارتين وضبط موسى سيد، قائد السيارة الملاكي، ويعرف بزعيم التشكيل، وشافي محمد وأحمد ربيع 27 عاما، وعادل طه قائد السيارة النقل، وبتفتيش السيارتين تم ضبط 101 صاروخ طراز «C5M» يتراوح طول الصاروخ 80 سم، وقاعدة إطلاق صواريخ يبلغ طولها مترين وعرضها نصف متر، ولها فتحات لإطلاق 5 قذائف صاروخية و3 زنكة بها 48 مفجر صواريخ «C5M» و48 مقذوف «BM» طول كل منها 18 سم وقطره 5 سم، وأكثر من 12 ألف طلقة جرينوف «7,62X54» و5 خزينة آلي و3 بنادق كلاشينكوف عيار «7,62X45»، حرر المحضر بالواقعة، وتولت النيابة التحقيق.
وكانت معلومات قد وردت إلى الإدارة العامة لمكافحة المخدرات، تفيد اعتزام تشكيل عصابي، مكون من 4 أشخاص متخصص في تهريب الأسلحة الثقيلة لداخل مصر، نقل شحنة من الأسلحة الثقيلة إلى أحد المخازن السرية بالمزرعة الخاصة بأحدهم، بمركز بدر في محافظة البحيرة.
تم نشر الأكمنة الثابتة والمتحركة، بالتنسيق مع قوات العمليات الخاصة بالأمن المركزي، وتم رصد تحركات التشكيل العصابي أثناء قيامهم بنقل شحنة الأسلحة، محملة على سيارة نقل "شيفرولية جامبو"، ومغطاة بشحنة من كراتين منتج المعسل للتمويه، تسبقها على الطريق سيارة ملاكي، بقيادة زعيم التشكيل العصابي.
وتمكنت القوات الأمنية من استيقاف السيارتين وضبط موسى سيد، قائد السيارة الملاكي، ويعرف بزعيم التشكيل، وشافي محمد وأحمد ربيع 27 عاما، وعادل طه قائد السيارة النقل، وبتفتيش السيارتين تم ضبط 101 صاروخ طراز «C5M» يتراوح طول الصاروخ 80 سم، وقاعدة إطلاق صواريخ يبلغ طولها مترين وعرضها نصف متر، ولها فتحات لإطلاق 5 قذائف صاروخية و3 زنكة بها 48 مفجر صواريخ «C5M» و48 مقذوف «BM» طول كل منها 18 سم وقطره 5 سم، وأكثر من 12 ألف طلقة جرينوف «7,62X54» و5 خزينة آلي و3 بنادق كلاشينكوف عيار «7,62X45»، حرر المحضر بالواقعة، وتولت النيابة التحقيق.

الاثنين، 18 يونيو 2012
تحميل لعبة شطرنج جديدة Yea Chess 4.71
تحميل لعبة شطرنج جديدة Yea Chess 4.71
لعبة الشطرنج هى لعبة الشطرنج على الكمبيوتر. وله واجهة بسيطة والذكاء الاصطناعي قوية وسريعة. يمكنك ضبط مهارة الكمبيوتر وحفظ الألعاب.
لعبة الشطرنج هى لعبة الشطرنج على الكمبيوتر. وله واجهة بسيطة والذكاء الاصطناعي قوية وسريعة. يمكنك ضبط مهارة الكمبيوتر وحفظ الألعاب.

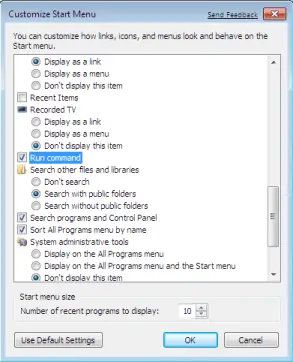
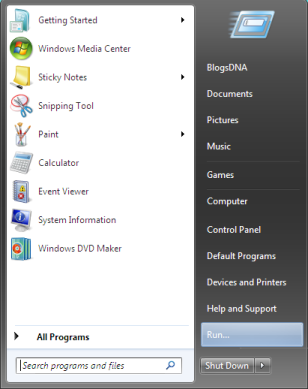
طريقة تغيير لون و حجم القائمة الجانبية فى المدونة بلوجر
طريقة تغيير لون و حجم القائمة الجانبية فى المدونة بلوجر
استكمالا للدرس السابق تغيير مكان القائمة الجانبية سوف اشرح كيف تستطيع تغيير لون الخلفية للقائمة الجانبية و تغيير لون العنوان و تغيير الحجم الكلي للقائمة.
احفظ نسخة احتياطية من قالبك قبل العمل
اولا: تغيير لون عنوان القائمة فقط


ستصبح هكذا ...
اذهب الي Layout==>Edit HTML ثم ابحث عن الكود الآتي
#sidebar-wrapper h2 {
color:$colortituloslateral;
font-size:20px;
text-align: center;
font-weight:normal;
line-height:22px;
margin:0pt 0pt 2px;
}
اضف الكود التاليbackground-color:#157DEC;
هذا الكود سوف يضيف اللون الاصفر ولكن اذا اردت اضافة اللون الذي تريد قاستبدل الجزء المظلل بالاحمر بكود اللون الذي تريده من هذه الصفحة....
ليصبح الكود كالتالي
#sidebar-wrapper h2 {
color:$colortituloslateral;background-color:#157DEC;
font-size:20px;
text-align: center;
font-weight:normal;
line-height:22px;
margin:0pt 0pt 2px;
}
ثانيا : تغيير لون خلفية القائمة كلها


سيصبح هكذا .......
افتح Edit HTML وابحث عن الكود الاتي
#sidebar-wrapper {
float:left;
margin:0pt 5px 0pt 0pt;
width:180px;
}
و اضف اليه التالي
background-color:#157DEC;
ليصبح هكذا
#sidebar-wrapper {
float:left;background-color:#157DEC;
margin:0pt 5px 0pt 0pt;
width:180px;
}
ويمكنك تغيير اللون كما وضحت بالاعلي.
ثالثا : تغيير حجم ( سمك ) القائمة
 ستصبح هكذا....
ستصبح هكذا....
ادخل Edit HTML وابحث عن الكود التالي
#sidebar-wrapper {
float:left;
border: 3px ridge #2554C7;
margin:0pt 5px 0pt 0pt;
width:220px;
}
الجزء الملون بالاحمر هو الجزء المسئول عن حجم القائمة والان غير هذا الرقم الي 250 وتابع الفرق.
-----------------------------------------------------------------------
ملحوظة هامة جدا جدا :
ممكن الاكواد تختلف من تمبلت الي الاخر ولكن مضمونها واحد ولو في مشاكل و مش لاقي الكود... اترك رد بمشكلتك و سوف اساعدك بقدر الامكان.

طريقة عمل جدول في مدونات بلوجر
طريقة عمل جدول في مدونات بلوجر
قراءة للموضوع
السلام عليكم ورحة الله وبركاتة اخواني الكرام اليوم سنتعلم درس جديد عن
كيفية وضع جدول او كشف بيانات في مدونة بلوقر ، طبعا هناك الكثير من
المدونيين او اصحاب المدونات عندما ينشرون مواضيع في مدوناتهم احيانا
يحتاجون لعمل جداول بيانية او احصائية او محاسبية مثلا او اي جدول آخر في
محتوى موضوعاتهم ( تدويناتهم ) او قد تخطر في بالهم هذه الفكرة ولكن لا
يعلمون كيف ؟ لأن محرر نصوص بلوجر القديم او الجديد
لا توجد به خاصية لانشاء جدول او جداول احصائية. وانا واحد من هولاء الذين
كنت لا اعلم بذلك ولكن بعد بحثي في بعض المصادر الاجنية وجدت طريقة بسيط
جدا من خلال صندوق محرر الرسائل مباشرة،
طبعا هناك توجد عدة طرق لانشاء جداول في بلوجر ولكن كل طريقة تختلف عن
الاخرى وفي درسنا هذا سنتعلم اولا الطريقة باكواد CSS Styling في 10 خطوات مبسطة ومن ثم في درس آخر سنتعلم الطريقة الاخرى ان شاء الله تعالى .
في هذا الدرس ستتعلم على خطوة خطوة كيف تعمل او تضع جدول بدءا من بسيط الى
جدول اكثر تعقيدا مع الالوان والخلفيات والحدود . وفي آخر الدرس نعطي مثال عملي تطبيقي شامل كل الخطوات .
اولا سنبدا بجدول بسيط ذو ثلاثة اعمدة وثلاثة صفوف وبعدها نستمر تدريجيا
على خطوة خطوة لنحسن شكل ووظيفة الجدول حتى نحصل على الجدول كما هو موضع في
الصورة ادناه :
 |
| اضغط على الصورة للتكبير |
دعونا نبدا بالخطوات وبسم الله الرحمن الرحيم :
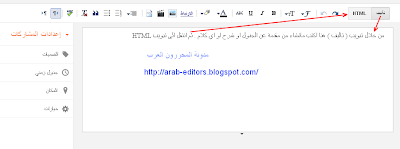
1 - من لوحة تحكم مدونتك اضغط على زر ( انشاء مشاركة جديدة - نشر) والذي يرمز له برمز القلم . او قم بفتح مشاركتك المحفوظة في مسودة المشاركات التي كتبتها سابقا ولم تنشرها وتريد لها جدول مثلا .
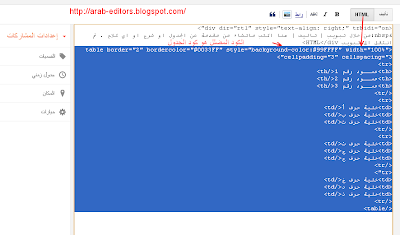
3 - انسخ الكود التالي وقم بلصقة في صندوق محرر النصوص (HTML ) . انظر للصور التي بعد الكود توضح العملية :
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr>
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table>
لتوضح الالوان الموجودة في الكود :<tr>
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table>
* اللون الازرق : رقم 2 باللون الازرق في الكود يقصد به عرض حدود الجدول .
* اللون الوردي : يقصد به كود لون حدود الجدول ( لون حدود الجدول ) .
* اللون الاحمر : يقصد به كود لون خلفية الجدول ( لون خلفية الجدول ) .
* اللون البرتقالي : الرقم اوالنسبة 100% يقصد بها عرض الجدول في المدونة بامكانك تغيير النسبة بما يتناسب مع مدونتك .
* اللون البني الغامق : رقم 3 =Cellpaddin يقصد به توسيع خانات او خلايا الجدول بامكانك تغييره الى اي رقم آخر .
* الاخضر الغامق : رقم 3 =Cellspacing يقصد به توسيع حدود الجدول الخارجية وايظا توسيع الحدود التي بين الخلايا .
* عمود رقم 1 : يمكنك تغيير كلمة (عمود رقم1 و2 و3 ) رأس الجدول الى الكلمات التي تريدها حسب جدولك هذا مجرد مثال فقط .
* خلية حرف أ : وايظا يمكنك تغيير كلمة ( خلية حرف أ و ب و ت ... الخ ) خلايا الصفوف حسب جدولك الى ارقام او كلمات اخرى هذا مثال فقط على الكود .
 |
| اضغط الصورة للتكبير |
 |
| اضغط الصورة للتكبير |
طبعا اخوتي الكرام لا تنسو ان هذا الكود ينتج عنه جدول ذو ثلاثة اعمدة
وثلاث صفوف ( انظر للصورة ادناه ) يعني عبارة عن 12 خانة ويعتبر الكود
الاساسي في درسنا هذا . اما بقية الخطوات التالية التي سنتعلمها هي عبارة
عن اضافة ميزات مختلفة للجدول ، بما في ذلك كيفية اضافة المزيد من الاعمدة
والصفوف للجدول و لون خلفية رأس الجدول والحدود ، وكذا اضافة عنوان للجدول
تحته او فوقة مباشرة وايظا تغيير حجم الجدول .
 |
| نتيجة الكود / اضغط على الصورة للتكبير |
4 - في هذه الخطوة بالذات نقوم
باصلاح مشكلة مزعجة في Blogger وهي احيانا ظهور مساحة كبيرة بيظاء فارغة
فوق الجدول بعد نشرة في المدونة . لاصلاح هذه المشكلة نقوم باضافة الكود
الذي باللون الاحمر الجديد فوق كود الجدول الاساسي ونقوم باضافة كود
الاغلاق هذا ( </div> ) بعد نهاية كود الجدول الاساسي ( انظر بداية الكود ونهايتة :
<style type="text/css">.nobrtable br { display: none }</style>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr>
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table></div>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr>
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table></div>
5 - في الخطوة الخامسة نقوم
باضافة كود جديد آخر لتحسين مظهر رأس الجدول يعني تغيير خلفية ولون نص رأس
الجدول للتتناسب مع نظام الالوان الخاصة بمدونتك . انظر الكود ادناه باللون الاحمر وبداخله كود لون الخلفية باللون الازرق ولون النص بالوردي قم بتغيير لون الخلفية ولون النص حسب رغبتك :
<style type="text/css">.nobrtable br { display: none }</style>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr>
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr>
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table>
 |
| اضغط على الصورة للتكبير |
6 - دعونا في هذه الخطوة نتعلم
كيف نظيف صف او عدة صفوف افقية للجدول وكذلك كيف نظيف عمود او عدة اعمدة
راسية للجدول انظر للصورة التالية تجد فيها زيادة لصف رابع من الخلايا
التالية ( Cell D ,Cell G,Cell F,Cell E ) وزيادة عمود رابع ( Column Num4 )
وتحته الخانات التالية( C,B,A ) : الصورة هي نتيجة للكود الذي بعدها
مباشرة خطوة 6 ،،
 |
| اضغط الصورة للتكبير |
تابع معي الكود التالي يوضح كيف تظيف صف / صفوف او عمود / اعمدة للجدول كما تشاهده في الصورة اعلاه :
<style type="text/css">.nobrtable br { display: none }</style>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr>
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr>
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr>
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr>
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
* اللون الاحمر : يعني اضافة عمود رابع ( column nu 4 ) للجدول العملية مجرد نسخ ولصف فقط من نفس الكود لا اقل ولا اكثر .
*اللون البرتقالي : يعني اضافة خانة A للصف رقم 1 عمود رقم4 يعني تنسخ كود خلية حرف ت وتعمل ( enter ) ولصقة مباشرة تحتة .
* اللون البني : اضافة خانة B للصف رقم2 عمود رقم4 .
* اللون الاخظر : اضافة خانة C للصف رقم3 عمود4 .
* اللون الوردي : يعني اضافة صف كامل من اربع خلايا ( D,G,F,E ) عبارة عن عملية نسخ الصف الثالث بكامله ولصقه مباشرة تحتة ، بس ركزو شوية ان بداية كل صف يبدا بـــ الكود ( <tr> ) وينتهي بالكود ( </tr> ) وكذلك كود اعمدة الجدول انظر للصورة التالية تبين تفصيل الكود :
 |
| اضغط الصورة للتكبير |
7 - في هذه الخطوة نقوم بعمل بعض
التحسينات او شوية فنيات للجدول يعني اضافة الوان للصفوف بحيث تكون خلفية
كل صف تختلف عن الصف الثاني وهكذا وذلك باضافة كود لخلفية الصف . ولكن قبل ان نعمل هذا الكود يتطلب منا ايظا عمل كود آخر قبلة
يجعل نص او محتوى ( كتابة ) الجدول متوسطة وسط الخلايا ( الخانات ) لاننا
لو ما عمل هذا الكود سترى الكتابة او النص بداخل الجدول تتجه لليسار او
اليمين يعني مش في الوسط وذلك بسبب اضافة كود خلفية الصف لكود الجدول الاساسي :
<style type="text/css">.nobrtable br { display: none } tr {text-align: center;} tr.alt td {background-color: #eeeecc; color: black;}</style>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr class="alt">
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr class="alt">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr class="alt">
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr class="alt">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
* الون الازرق : يقصد به الكود الذي يجعل الكتابة او محتوى الجدول في وسط خلايا الجدول يعني متوسطة .
* الون الاحمر : هو كود لون خلفية الصف ولون نص الصف بامكانك ان تغير لون خلفية الصف والنص حسب رغبتك .
* الون الوردي : هو الكود الذي يتحكم في اختيارك لاي صف من صفوف الجدول انت تريده يختلف خلفيته عن الاخر . وفي مثالنا هذا هو موجود في كود الصف الاول والثالث ( خلفية اصفر) بينما كود الصف الثاني والرابع لا يوجد ( خلفية ازرق) ، وتضعه فوق رأس كل صف كما هو مبين في الكود اعلاه . انظر للصورة التالية نتيجة الكود :
 |
| نتيجة خطوة 7- اضغط للتكبير |
8 - طبعا في الخطوة الثامنة
سنتعلم كيف نظيف عنوان او شرح ( caption ) للجدول مرتبط به مباشرة يعني
فوقة او تحته انظر للصور التالية توضح العنوان فوق الجدول وتحت الجدول .
طيب تابع معي اين سنضع كود عنوان الجدول في الكود الاساسي وتابع الشرح بعد الكود :
<style type="text/css">.nobrtable br { display: none } tr
{text-align: center;} tr.alt td {background-color: #eeeecc; color:
black;} tr {text-align: center;} caption {caption-side:bottom;} </style>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<caption>هنا اكتب العنوان </caption>
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr class="alt">
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr class="alt">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<caption>هنا اكتب العنوان </caption>
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr class="alt">
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr class="alt">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
توضيح الاكواد الملونة المظافة في كود الجدول الاساسي :
* اللون الوردي : هو الكود الذي يجعل عنوان او شرح الجدول في الوسط . انظر للصور اعلاه تجد العنوان فوق الجدول في الوسط .
* طبعا هنا ركز معي شوية بخصوص الكودين الازرق والاحمر : في حالة اذا اردت ان يكون العنوان فوق الجدول قم بمسح او ازالة الكود الازرق فقط وخلي الاكواد الاخرى على ما هم عليه ( الاحمر و اللوردي)
، وفي حالة اذا اردت ان يكون العنوان تحت الجدول خليهم على ماهم عليه كما
هم في الكود اعلاه ، وفي مثالنا هذا اذا طبقت الكود اعلاه تجد عنوان تحت
الجدول . واكتب العنوان الذي تريده بين ( <caption>هنا اكتب العنوان </caption> ) .
9 - الخطوة التاسعة نتعلم كيف
نغير حدود الجدول بدل ما هي حدين مع بعض دبل ( double ) نجعلها ذو حد واحد
فقط ( single ) لاحظ الصورة التالية توضح ان الجدول اختلف عن الجدول
السابق اصبح جدول ذو حد واحد :
تابع معي الكود لتتعلم كيف نجعل الجدول ذو حد واحد ؟ :
<style type="text/css">.nobrtable br { display: none } tr
{text-align: center;} tr.alt td {background-color: #eeeecc; color:
black;} tr {text-align: center;} caption
{caption-side:bottom;}</style>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF; border-collapse:collapse;" width="100%" cellpadding="10" cellspacing="0">
<caption>هنا اكتب العنوان </caption>
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr class="alt">
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr class="alt">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF; border-collapse:collapse;" width="100%" cellpadding="10" cellspacing="0">
<caption>هنا اكتب العنوان </caption>
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr class="alt">
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr class="alt">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
* كم بتغيير رقم cellspacing الى صفر (0 ) كما هو موضح باللون الاحمر في الكود اعلاه . او بامكانك ان تطبق خاصية ازالة الحدود يعني باضافة الكود كما هو مبين باللون الازرق .
ملاحظة مهمة: خاصية ازالة الحدود يعني (عملية تصفير الرقم ) ليست مدعمة بواسطة كل متصفحات الانترنت ولهذا اعطينا خيار آخر وهو اضافة الكود الذي باللون الازرق . ولك الاختيار اما ان تعمل صفر ( 0 ) او تظيف الكود باللون الازرق وكل الطرق تؤدي الى روما .
10 -
والان استمر باضافة البيانات في جدولك وقم بتعبئة الخانات الى البيانات
والارقام والكلمات التي تريدها بدلا من كلمة ( عمود1 و خليه حرف أ و Cell A
) لاننا هنا اشرنا اليهم مجرد مثال توضيحي فقط ،
11 - واخيرا قم بعمل حفظ لجدولك وقم بنشره في مدونتك ومبرووووووووك عليك الجدول .
اخوتي الكرام سنبدا بمثال عملي تطبيقي على درسنا هذا وليكن مثلا على مدى التعرض للعنف الاسري طبعا
تم اخذ هذا البيانات من احدى البحوث العلمية لبلدا ما . وهنا قمنا بتغيير
على الجدول من حيث الحدود والالوان ولون الخط . والجدول التالي هو ليس صورة
وانما تطبيق على الدرس اعلاه :
مثال عملي تطبيقي على الدرس
يتضح من الجدول ادناه أن 3.33% من عينة البحث هن يتعرضن للإيذاء الجسدي غالبا بينما تنخفض النسبة لتصل
إلى 2.5 % هن يتعرضن كثيراً للإيذاء الجسدي كما وضحت 10% هن يتعرضن الإهانة وأشارت
5% هن يتعرضن الإهانة غالباً و رأت 4.16%
هن غالباً ما يتعرضن للتهديد بإلحاق الأذى أما 8.33 هن يتعرضن كثيراً
للتهديد بإلحاق الأذى وأضافت 20.83% هن يتعرضن كثيرا للشتم أو الصراخ في الوجه وهذه
ليست بالنسبة القليلة ولا يجب الاستهانة بها لأنها توضح وجود عنف يمارس عليهن حتى
لو كان بالشتم أو الصراخ في الوجه في حين 9.1 % هن غالباً ما يتعرضن للشتم أو
الصراخ في الوجه.
| العبــــــــــــــــارة | ابـــــداً | نـــــادراً | احيانــــا | كثيرا | غالبــــا | المجمــوع |
|---|---|---|---|---|---|---|
| تتعرضين للايذا الجسدي | 70 | 16.6 | 7.5 | 2.5 | 3.3 | 100 |
| تتعرضين للاهانة | 35.8 | 28.3 | 20.8 | 10 | 5 | 100 |
| تتعرضين للتهديد بالحاق الاذى | 60.8 | 11.6 | 15 | 8.3 | 4.1 | 100 |
| تتعرضين للشتم او الصراخ في وجهك | 27.5 | 22.5 | 20 | 20.8 | 9.1 | 100 |

تغيير لون و خلفية تعاليق صاحب مدونة بلوجر لتظهر مختلفة عن باقي التعاليق
تغيير لون و خلفية تعاليق صاحب مدونة بلوجر لتظهر مختلفة عن باقي التعاليق
السلام عليكم ورحمة الله وبركاته .. !
أسعد الله أوقاتكم بكل خير أحبائي ،
حرصاً
مني على نقل الإضافات الرائعة لمدونات "بلوجر" ، أحببتُ أن أشارككم اليوم
هذه الإضافة التي وجدتها جد رائعة و تتعلق بتنسيق تعاليق الكاتب أو صاحب
المدونة و جعلها تظهر مختلفة عن باقي تعاليق المدونين أو الزوار لموضوع
مـا. ستظهر تعاليقك بلون مختلف و خلفية مختلفة عن باقي التعليقات كما يظهر
على الصورة التالية و التي التقطها من أحد المواضيع بمدونتي :
إذا
لاحظت الصورة جيداً، سيظهر لك تعليقي على أنه كتب باللون الأزرق وسط إطارٍ
دو حافة برتقالية بنقط متقطعة، مع خلفية ملونة، في خلاف تعاليق باقي
الزوار تظهر عادية.
هذه التغييرات تتعلق بكود CSS مع كود يحتوي على أداة شرط if وسأطرق في القادم إن شاء الله إلى كيفية إضافة هذه الأكواد على قالبك.
الآن نأتي إلى طريقة الإضافة
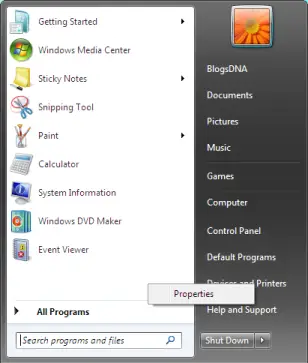
توجه إلى لوحة التحكم الخاصة بمدونتك، و اتبع الخطوات التالية
1. اظغط على "تصميم"
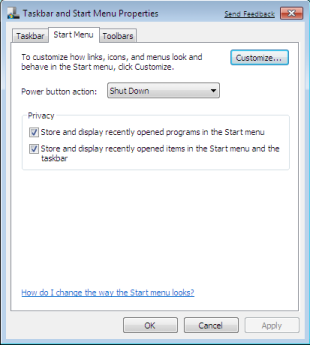
2. تم "تحرير HTML"
3. تم ضع علامة على " توسيع قوالب عناصر واجهة المستخذم"
4. قم بعمل نسخة للقالب لكي ترجع إليه في حالة حدوث خطأ.
5. و ابحث عن الكود التالي باستخدام "Ctrl+F"
]]></b:skin>
قبله مباشرة أضف كود الـ css التالي
.mbt-comment-body {
background: #FFFFFF;
color: #008000;
border: 1px solid #008000;
margin:0;
padding:0 0 0 10px;
width:520px;
}
مايجب أن تعرفه عن كود css السابق، حتى يتسنى لك التعديل عليه لتظهر التعاليق بالشكل الذي تريد.
#FFFFFF لون الخلفية التي سيظهر بها التعليق. 'عليك تغيير الرموز بالرموز المناسبة للونك'
#008000 لون التعليق الخاص بك الذي سيظهر به.
1px solid #00800إعدادات
تخص الإطار الذي سيظهر وسطه التعليق، " 1px تخص حجم أو سمك الإطار ، Solid
نوع الإطار "هنا يتعلق الأمر بخط متصل" ، و الرموز المتبقية تشير إلى لون
الإطار. " كل هذه الإعدادات يمكنك التعديل عليها بما يناسب مدونتك".
نأتي هنا إلى الكود الثاني و المتعلق بأداة الشرط if
دائما باستعمال طريقة البحث، نبحث عن الكود التالي
<data:commentPostedByMsg/>
ونعاين تتمة الكود لنجده على الشكل التالي
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
هنا بعد تحديدنا لموقع الكود و ما لُون بالأحمر، سنضيف له بعض الأسطر بين الأسطر الملونة ليصبح الكود كالتالي
<data:commentPostedByMsg/>
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='mbt-comment-body'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>
ما تم تلوينه بالأزرق هي الأسطر التي تم إضافتُها ، بعد ذلك نظغط "حفظ ".
ومبروك عليك التغييرات الجديدة.
ومبروك عليك التغييرات الجديدة.
المصدر : مدونة نوردكس

ماذا بعد الديمقراطية
ثم جاءت الديمقراطية وأساء بعض الناس فهمها كما اساءوا فهم النزعة بين العلم والدين
فظنوا ان حرية الصغير تجعله في صف الكبير , وان المساواة القانونية تلغي الفوارق
الطبيعية وان الثورة علي الرؤساء المستبدين معناها الثورة علي كل ذي مكانة من العظماء
وهو وهم ظاهر البطلان ولكنه قد سري مسراه في الأذهان فكثر التطاول علي كل عظمة انسانية وفشت بدعة الاستخفاف والزرية حتي اوشك التوقير لمن يستحق التوقير ان يعاب
المهندس : عبدالرحمن احمد حسين
فظنوا ان حرية الصغير تجعله في صف الكبير , وان المساواة القانونية تلغي الفوارق
الطبيعية وان الثورة علي الرؤساء المستبدين معناها الثورة علي كل ذي مكانة من العظماء
وهو وهم ظاهر البطلان ولكنه قد سري مسراه في الأذهان فكثر التطاول علي كل عظمة انسانية وفشت بدعة الاستخفاف والزرية حتي اوشك التوقير لمن يستحق التوقير ان يعاب
المهندس : عبدالرحمن احمد حسين

الثلاثاء، 12 يونيو 2012
تحميل كتاب تفسير القرآن لابن كثير
تحميل كتاب تفسير القرآن لابن كثير
كتاب تفسير القرآن الكرييم لابن كثير
تفسير القرآن الكريم
نسخة مميزة سهل للقراة
تاب إلكترونى رائع يتضمن مجموعة كتب تفسير القرآن الكريم لإبن كثير
و كتب التفسير بدورها تساعد على تقريب معانى كتاب الله تعالى و إفهام عاملة المسلمين و تجلية الأحكام الشرعية بسهولة و يسر
صورة واجهة البرنامج
التحميل مباشر
تفسير ابن كثير
http://www.omelketab.net/chm/quraan/katheer.zip

تفسير القرآن العظيم (تفسير ابن كثير) (ط دار طيبة)
تفسير القرآن العظيم (تفسير ابن كثير) (ط دار طيبة)
المؤلف: إسماعيل بن عمر بن كثير القرشي الدمشقي أبو الفداء عماد الدينالمحقق: سامي بن محمد السلامة حالة الفهرسة: مفهرس على السور الناشر: دار طيبة سنة النشر: 1420 - 1999 عدد المجلدات: 8 التحميل المباشر : الواجهة مقدمة مجلد 1 مجلد 2 مجلد 3 مجلد 4 مجلد 5 مجلد 6 مجلد 7 مجلد 8 _______________________ أخي في الله : تعليقك يهمني جدا ويزيد من عزيمتي لتقديم المزيد فأرجو كتابة رأيك |

الخميس، 7 يونيو 2012
Unit Conversion Factors
|
English |
SI |
|
|
SI |
English |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

الاشتراك في:
التعليقات (Atom)
اقسام المجلة
- اخبار عن صناع التكنولوجيا
- اخبار متنوعة
- أشهار مدونتك
- اصنع محرك بحث خاص بك
- اضافات بلوجر
- اضافات بلوجر css
- اضافات jQuery
- الاستعلام عن مكان اللجنة الانتخابية
- الإعجاز العلمي في القرآن والسنة
- التورنت
- الطاقة الشمسية وتطبيقاتها
- الفوتوشوب
- الفيس بوك (Facebook)
- برامج اسلامية (كتب اليكترونية)
- برامج الانترنت
- برامج التصميم
- برامج الحماية
- برامج الصيانة
- برامج الكمبيوتر
- برامج المحادثة (الشات)
- برامج المديا
- برامج تصفح الانترنت
- برامج هندسية
- تحميل العاب
- تحميل القرأن الكريم
- جوجل ادسنس
- حل مشاكل بلوجر
- دروس بلوجر للمبتدئين
- دروس وخطب دينية
- دورة Html من الابتداء الى الاحتراف
- روائع هندسية
- شرح اليوتيوب الأمين
- طرائف حقيقية مضحكة
- علماء العرب المسلمين
- علماء مصر
- علوم وتكنولوجيا
- قصائد
- قصص الأنبياء
- قوالب بلوجر
- كاريكاتير المهندسين
- كتب هندسية باللغة العربية
- كورس هندسة وصفية واسقاط
- كورسات هندسية
- مقالتي
- مكتبة اكواد html
- مكتبة الكتب الهندسية
- Discover Egypt
- Islam
- Tech Tricks
التابدل الاعلاني
المشاركات الشائعة
-
تحميل لعبة فيفا 13( FIFA 13) اليوم معنا لعبة فيفا 2013 تحميل مباشر من اعظم العاب كرة القدم لعبة فيفا الغنية عن التعريف الان ا...
-
ابلغ اسفي للجميع لانه في عملية تحديث القالب تم حذف كود التبادل الاعلاني لكن دائما لدينا الحلول كل الناس الذين اشتركوا معنا في التب...
-
الان اصبح قالب مدونة المهندس العربي القديم متاح للجميع صور القالب معاينة القالب من هنا تحميل القالب من هنا ا...
-
تحميل لعبة بيس 2013 ( pes201 3) معنا اليوم لعبة كرة القدم المشهورة والغنية عن التعريف التي تنافس وبقوة لعبة فيفا العملاقة بل ا...
-
طريقة تغيير لون و حجم القائمة الجانبية فى المدونة بلوجر استكمالا للدرس السابق تغيير مكان القائمة الجانبية سوف اشرح كيف تستطيع تغيير ...
-
بسم الله الرحمن الرحيم طريقة ازالة اعلانات يوتيوب والفيس بوك اضافة الفيرفوكس(Firefox) https://addons.mozilla.org/en-...
-
إضافة تعريف كاتب الموضوع لمدونات بلوجر الشخصية و الجماعية بسم الله و الحمد لله و الصلاة و السلام على خير من بعث نبيا مرشدا سيدنا مح...
-
في شهر رمضان المبارك توجد الكثير من الفوائد الروحيّة والإجتماعيّة التي نحن بحاجة ماسة إليها في حياتنا اليوميّة، إلا إن الصحيح...
-
بسم الله الرحمن الرحيم نعود اليكم اليوم بمفاحاة من العيار الثقيل نقدم لكم اليوم برنامج اوتوكاد2014 برابط مباشر والبرنامج كامل ...
-
سكريبت آخر المواضيع المتحرك مع مصغرات الصور Animated Recent posts بسم الله الرحمن الرحيم والصلاة والسلام على أش...

















 مدونة حلمنا
مدونة حلمنا مدونة ماي تكنولوجي
مدونة ماي تكنولوجي تقنيتي
تقنيتي برامج كوم
برامج كوم أساحبى كوميكس
أساحبى كوميكس  اسم المدونة
اسم المدونة المحترف الصغير ا
المحترف الصغير ا  كن محترف
كن محترف مدونة عماد الرافعي
مدونة عماد الرافعي






