طريقة عمل جدول في مدونات بلوجر
قراءة للموضوع
السلام عليكم ورحة الله وبركاتة اخواني الكرام اليوم سنتعلم درس جديد عن
كيفية وضع جدول او كشف بيانات في مدونة بلوقر ، طبعا هناك الكثير من
المدونيين او اصحاب المدونات عندما ينشرون مواضيع في مدوناتهم احيانا
يحتاجون لعمل جداول بيانية او احصائية او محاسبية مثلا او اي جدول آخر في
محتوى موضوعاتهم ( تدويناتهم ) او قد تخطر في بالهم هذه الفكرة ولكن لا
يعلمون كيف ؟ لأن محرر نصوص بلوجر القديم او الجديد
لا توجد به خاصية لانشاء جدول او جداول احصائية. وانا واحد من هولاء الذين
كنت لا اعلم بذلك ولكن بعد بحثي في بعض المصادر الاجنية وجدت طريقة بسيط
جدا من خلال صندوق محرر الرسائل مباشرة،
طبعا هناك توجد عدة طرق لانشاء جداول في بلوجر ولكن كل طريقة تختلف عن
الاخرى وفي درسنا هذا سنتعلم اولا الطريقة باكواد CSS Styling في 10 خطوات مبسطة ومن ثم في درس آخر سنتعلم الطريقة الاخرى ان شاء الله تعالى .
في هذا الدرس ستتعلم على خطوة خطوة كيف تعمل او تضع جدول بدءا من بسيط الى
جدول اكثر تعقيدا مع الالوان والخلفيات والحدود . وفي آخر الدرس نعطي مثال عملي تطبيقي شامل كل الخطوات .
اولا سنبدا بجدول بسيط ذو ثلاثة اعمدة وثلاثة صفوف وبعدها نستمر تدريجيا
على خطوة خطوة لنحسن شكل ووظيفة الجدول حتى نحصل على الجدول كما هو موضع في
الصورة ادناه :
 |
| اضغط على الصورة للتكبير |
دعونا نبدا بالخطوات وبسم الله الرحمن الرحيم :
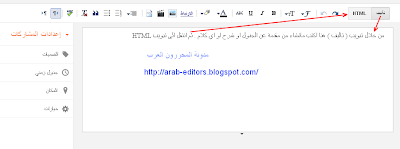
1 - من لوحة تحكم مدونتك اضغط على زر ( انشاء مشاركة جديدة - نشر) والذي يرمز له برمز القلم . او قم بفتح مشاركتك المحفوظة في مسودة المشاركات التي كتبتها سابقا ولم تنشرها وتريد لها جدول مثلا .
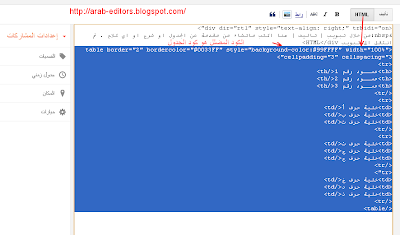
3 - انسخ الكود التالي وقم بلصقة في صندوق محرر النصوص (HTML ) . انظر للصور التي بعد الكود توضح العملية :
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr>
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table>
لتوضح الالوان الموجودة في الكود :<tr>
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table>
* اللون الازرق : رقم 2 باللون الازرق في الكود يقصد به عرض حدود الجدول .
* اللون الوردي : يقصد به كود لون حدود الجدول ( لون حدود الجدول ) .
* اللون الاحمر : يقصد به كود لون خلفية الجدول ( لون خلفية الجدول ) .
* اللون البرتقالي : الرقم اوالنسبة 100% يقصد بها عرض الجدول في المدونة بامكانك تغيير النسبة بما يتناسب مع مدونتك .
* اللون البني الغامق : رقم 3 =Cellpaddin يقصد به توسيع خانات او خلايا الجدول بامكانك تغييره الى اي رقم آخر .
* الاخضر الغامق : رقم 3 =Cellspacing يقصد به توسيع حدود الجدول الخارجية وايظا توسيع الحدود التي بين الخلايا .
* عمود رقم 1 : يمكنك تغيير كلمة (عمود رقم1 و2 و3 ) رأس الجدول الى الكلمات التي تريدها حسب جدولك هذا مجرد مثال فقط .
* خلية حرف أ : وايظا يمكنك تغيير كلمة ( خلية حرف أ و ب و ت ... الخ ) خلايا الصفوف حسب جدولك الى ارقام او كلمات اخرى هذا مثال فقط على الكود .
 |
| اضغط الصورة للتكبير |
 |
| اضغط الصورة للتكبير |
طبعا اخوتي الكرام لا تنسو ان هذا الكود ينتج عنه جدول ذو ثلاثة اعمدة
وثلاث صفوف ( انظر للصورة ادناه ) يعني عبارة عن 12 خانة ويعتبر الكود
الاساسي في درسنا هذا . اما بقية الخطوات التالية التي سنتعلمها هي عبارة
عن اضافة ميزات مختلفة للجدول ، بما في ذلك كيفية اضافة المزيد من الاعمدة
والصفوف للجدول و لون خلفية رأس الجدول والحدود ، وكذا اضافة عنوان للجدول
تحته او فوقة مباشرة وايظا تغيير حجم الجدول .
 |
| نتيجة الكود / اضغط على الصورة للتكبير |
4 - في هذه الخطوة بالذات نقوم
باصلاح مشكلة مزعجة في Blogger وهي احيانا ظهور مساحة كبيرة بيظاء فارغة
فوق الجدول بعد نشرة في المدونة . لاصلاح هذه المشكلة نقوم باضافة الكود
الذي باللون الاحمر الجديد فوق كود الجدول الاساسي ونقوم باضافة كود
الاغلاق هذا ( </div> ) بعد نهاية كود الجدول الاساسي ( انظر بداية الكود ونهايتة :
<style type="text/css">.nobrtable br { display: none }</style>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr>
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table></div>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr>
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table></div>
5 - في الخطوة الخامسة نقوم
باضافة كود جديد آخر لتحسين مظهر رأس الجدول يعني تغيير خلفية ولون نص رأس
الجدول للتتناسب مع نظام الالوان الخاصة بمدونتك . انظر الكود ادناه باللون الاحمر وبداخله كود لون الخلفية باللون الازرق ولون النص بالوردي قم بتغيير لون الخلفية ولون النص حسب رغبتك :
<style type="text/css">.nobrtable br { display: none }</style>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr>
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمــود رقم 1</th>
<th>عمــود رقم 2</th>
<th>عمــود رقم 3</th>
</tr>
<tr>
<td>خلية حرف أ</td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
</tr>
<tr>
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
</tr>
</table>
 |
| اضغط على الصورة للتكبير |
6 - دعونا في هذه الخطوة نتعلم
كيف نظيف صف او عدة صفوف افقية للجدول وكذلك كيف نظيف عمود او عدة اعمدة
راسية للجدول انظر للصورة التالية تجد فيها زيادة لصف رابع من الخلايا
التالية ( Cell D ,Cell G,Cell F,Cell E ) وزيادة عمود رابع ( Column Num4 )
وتحته الخانات التالية( C,B,A ) : الصورة هي نتيجة للكود الذي بعدها
مباشرة خطوة 6 ،،
 |
| اضغط الصورة للتكبير |
تابع معي الكود التالي يوضح كيف تظيف صف / صفوف او عمود / اعمدة للجدول كما تشاهده في الصورة اعلاه :
<style type="text/css">.nobrtable br { display: none }</style>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr>
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr>
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr>
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr>
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
* اللون الاحمر : يعني اضافة عمود رابع ( column nu 4 ) للجدول العملية مجرد نسخ ولصف فقط من نفس الكود لا اقل ولا اكثر .
*اللون البرتقالي : يعني اضافة خانة A للصف رقم 1 عمود رقم4 يعني تنسخ كود خلية حرف ت وتعمل ( enter ) ولصقة مباشرة تحتة .
* اللون البني : اضافة خانة B للصف رقم2 عمود رقم4 .
* اللون الاخظر : اضافة خانة C للصف رقم3 عمود4 .
* اللون الوردي : يعني اضافة صف كامل من اربع خلايا ( D,G,F,E ) عبارة عن عملية نسخ الصف الثالث بكامله ولصقه مباشرة تحتة ، بس ركزو شوية ان بداية كل صف يبدا بـــ الكود ( <tr> ) وينتهي بالكود ( </tr> ) وكذلك كود اعمدة الجدول انظر للصورة التالية تبين تفصيل الكود :
 |
| اضغط الصورة للتكبير |
7 - في هذه الخطوة نقوم بعمل بعض
التحسينات او شوية فنيات للجدول يعني اضافة الوان للصفوف بحيث تكون خلفية
كل صف تختلف عن الصف الثاني وهكذا وذلك باضافة كود لخلفية الصف . ولكن قبل ان نعمل هذا الكود يتطلب منا ايظا عمل كود آخر قبلة
يجعل نص او محتوى ( كتابة ) الجدول متوسطة وسط الخلايا ( الخانات ) لاننا
لو ما عمل هذا الكود سترى الكتابة او النص بداخل الجدول تتجه لليسار او
اليمين يعني مش في الوسط وذلك بسبب اضافة كود خلفية الصف لكود الجدول الاساسي :
<style type="text/css">.nobrtable br { display: none } tr {text-align: center;} tr.alt td {background-color: #eeeecc; color: black;}</style>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr class="alt">
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr class="alt">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr class="alt">
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr class="alt">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
* الون الازرق : يقصد به الكود الذي يجعل الكتابة او محتوى الجدول في وسط خلايا الجدول يعني متوسطة .
* الون الاحمر : هو كود لون خلفية الصف ولون نص الصف بامكانك ان تغير لون خلفية الصف والنص حسب رغبتك .
* الون الوردي : هو الكود الذي يتحكم في اختيارك لاي صف من صفوف الجدول انت تريده يختلف خلفيته عن الاخر . وفي مثالنا هذا هو موجود في كود الصف الاول والثالث ( خلفية اصفر) بينما كود الصف الثاني والرابع لا يوجد ( خلفية ازرق) ، وتضعه فوق رأس كل صف كما هو مبين في الكود اعلاه . انظر للصورة التالية نتيجة الكود :
 |
| نتيجة خطوة 7- اضغط للتكبير |
8 - طبعا في الخطوة الثامنة
سنتعلم كيف نظيف عنوان او شرح ( caption ) للجدول مرتبط به مباشرة يعني
فوقة او تحته انظر للصور التالية توضح العنوان فوق الجدول وتحت الجدول .
طيب تابع معي اين سنضع كود عنوان الجدول في الكود الاساسي وتابع الشرح بعد الكود :
<style type="text/css">.nobrtable br { display: none } tr
{text-align: center;} tr.alt td {background-color: #eeeecc; color:
black;} tr {text-align: center;} caption {caption-side:bottom;} </style>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<caption>هنا اكتب العنوان </caption>
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr class="alt">
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr class="alt">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF" width="100%" cellpadding="3" cellspacing="3">
<caption>هنا اكتب العنوان </caption>
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr class="alt">
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr class="alt">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
توضيح الاكواد الملونة المظافة في كود الجدول الاساسي :
* اللون الوردي : هو الكود الذي يجعل عنوان او شرح الجدول في الوسط . انظر للصور اعلاه تجد العنوان فوق الجدول في الوسط .
* طبعا هنا ركز معي شوية بخصوص الكودين الازرق والاحمر : في حالة اذا اردت ان يكون العنوان فوق الجدول قم بمسح او ازالة الكود الازرق فقط وخلي الاكواد الاخرى على ما هم عليه ( الاحمر و اللوردي)
، وفي حالة اذا اردت ان يكون العنوان تحت الجدول خليهم على ماهم عليه كما
هم في الكود اعلاه ، وفي مثالنا هذا اذا طبقت الكود اعلاه تجد عنوان تحت
الجدول . واكتب العنوان الذي تريده بين ( <caption>هنا اكتب العنوان </caption> ) .
9 - الخطوة التاسعة نتعلم كيف
نغير حدود الجدول بدل ما هي حدين مع بعض دبل ( double ) نجعلها ذو حد واحد
فقط ( single ) لاحظ الصورة التالية توضح ان الجدول اختلف عن الجدول
السابق اصبح جدول ذو حد واحد :
تابع معي الكود لتتعلم كيف نجعل الجدول ذو حد واحد ؟ :
<style type="text/css">.nobrtable br { display: none } tr
{text-align: center;} tr.alt td {background-color: #eeeecc; color:
black;} tr {text-align: center;} caption
{caption-side:bottom;}</style>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF; border-collapse:collapse;" width="100%" cellpadding="10" cellspacing="0">
<caption>هنا اكتب العنوان </caption>
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr class="alt">
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr class="alt">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
<div class="nobrtable">
<table border="2" bordercolor="#0033FF" style="background-color:#99FFFF; border-collapse:collapse;" width="100%" cellpadding="10" cellspacing="0">
<caption>هنا اكتب العنوان </caption>
<tr style="background-color:#0033FF; color:#ffffff; padding-top:5px; padding-bottom:4px;">
<th>عمود رقم1</th>
<th>عمود رقم2</th>
<th>عمود رقم3</th>
<th>Column Num4</th>
</tr>
<tr class="alt">
<td> خلية حرف أ </td>
<td>خلية حرف ب</td>
<td>خلية حرف ت</td>
<td>Cell A</td>
</tr>
<tr>
<td>خلية حرف ث</td>
<td>خلية حرف ج</td>
<td>خلية حرف ح</td>
<td>Cell B</td>
</tr>
<tr class="alt">
<td>خلية حرف خ</td>
<td>خلية حرف د</td>
<td>خلية حرف ذ</td>
<td>Cell C</td>
</tr>
<tr>
<td>Cell E</td>
<td>Cell F</td>
<td>Cell G</td>
<td>Cell D</td>
</tr>
</table>
* كم بتغيير رقم cellspacing الى صفر (0 ) كما هو موضح باللون الاحمر في الكود اعلاه . او بامكانك ان تطبق خاصية ازالة الحدود يعني باضافة الكود كما هو مبين باللون الازرق .
ملاحظة مهمة: خاصية ازالة الحدود يعني (عملية تصفير الرقم ) ليست مدعمة بواسطة كل متصفحات الانترنت ولهذا اعطينا خيار آخر وهو اضافة الكود الذي باللون الازرق . ولك الاختيار اما ان تعمل صفر ( 0 ) او تظيف الكود باللون الازرق وكل الطرق تؤدي الى روما .
10 -
والان استمر باضافة البيانات في جدولك وقم بتعبئة الخانات الى البيانات
والارقام والكلمات التي تريدها بدلا من كلمة ( عمود1 و خليه حرف أ و Cell A
) لاننا هنا اشرنا اليهم مجرد مثال توضيحي فقط ،
11 - واخيرا قم بعمل حفظ لجدولك وقم بنشره في مدونتك ومبرووووووووك عليك الجدول .
اخوتي الكرام سنبدا بمثال عملي تطبيقي على درسنا هذا وليكن مثلا على مدى التعرض للعنف الاسري طبعا
تم اخذ هذا البيانات من احدى البحوث العلمية لبلدا ما . وهنا قمنا بتغيير
على الجدول من حيث الحدود والالوان ولون الخط . والجدول التالي هو ليس صورة
وانما تطبيق على الدرس اعلاه :
مثال عملي تطبيقي على الدرس
يتضح من الجدول ادناه أن 3.33% من عينة البحث هن يتعرضن للإيذاء الجسدي غالبا بينما تنخفض النسبة لتصل
إلى 2.5 % هن يتعرضن كثيراً للإيذاء الجسدي كما وضحت 10% هن يتعرضن الإهانة وأشارت
5% هن يتعرضن الإهانة غالباً و رأت 4.16%
هن غالباً ما يتعرضن للتهديد بإلحاق الأذى أما 8.33 هن يتعرضن كثيراً
للتهديد بإلحاق الأذى وأضافت 20.83% هن يتعرضن كثيرا للشتم أو الصراخ في الوجه وهذه
ليست بالنسبة القليلة ولا يجب الاستهانة بها لأنها توضح وجود عنف يمارس عليهن حتى
لو كان بالشتم أو الصراخ في الوجه في حين 9.1 % هن غالباً ما يتعرضن للشتم أو
الصراخ في الوجه.
| العبــــــــــــــــارة | ابـــــداً | نـــــادراً | احيانــــا | كثيرا | غالبــــا | المجمــوع |
|---|---|---|---|---|---|---|
| تتعرضين للايذا الجسدي | 70 | 16.6 | 7.5 | 2.5 | 3.3 | 100 |
| تتعرضين للاهانة | 35.8 | 28.3 | 20.8 | 10 | 5 | 100 |
| تتعرضين للتهديد بالحاق الاذى | 60.8 | 11.6 | 15 | 8.3 | 4.1 | 100 |
| تتعرضين للشتم او الصراخ في وجهك | 27.5 | 22.5 | 20 | 20.8 | 9.1 | 100 |










 مدونة حلمنا
مدونة حلمنا مدونة ماي تكنولوجي
مدونة ماي تكنولوجي تقنيتي
تقنيتي برامج كوم
برامج كوم أساحبى كوميكس
أساحبى كوميكس  اسم المدونة
اسم المدونة المحترف الصغير ا
المحترف الصغير ا  كن محترف
كن محترف مدونة عماد الرافعي
مدونة عماد الرافعي







ليست هناك تعليقات:
إرسال تعليق